Comment optimiser son site pour mobile?

Comment optimiser son site pour l'affichage mobile?
Actualité Google, L'infographie qui vous explique comment avoir un site mobile friendly
À la veille de la mise à jour de l'algorithme de Google pour la compatibilité mobile prévue le 21 Avril, la question qui semble tourmenter la communauté SEO dans le monde ces derniers jours est la suivante : Comment rendre son site compatible mobile ?

InstantShift a essayé de répondre à cette question via une infographie assez complète qui rassemble les éléments dont vous avez besoin pour permettre à votre site de s’afficher correctement sur un terminal mobile.
Cette infographie commence par nous préciser que 74% des utilisateurs mobiles utilisent des moteurs de recherche pour faire un achat d’où l’utilité de bien soigner son référencement naturel mobile et améliorer l’expérience utilisateur sur la version mobile du site.
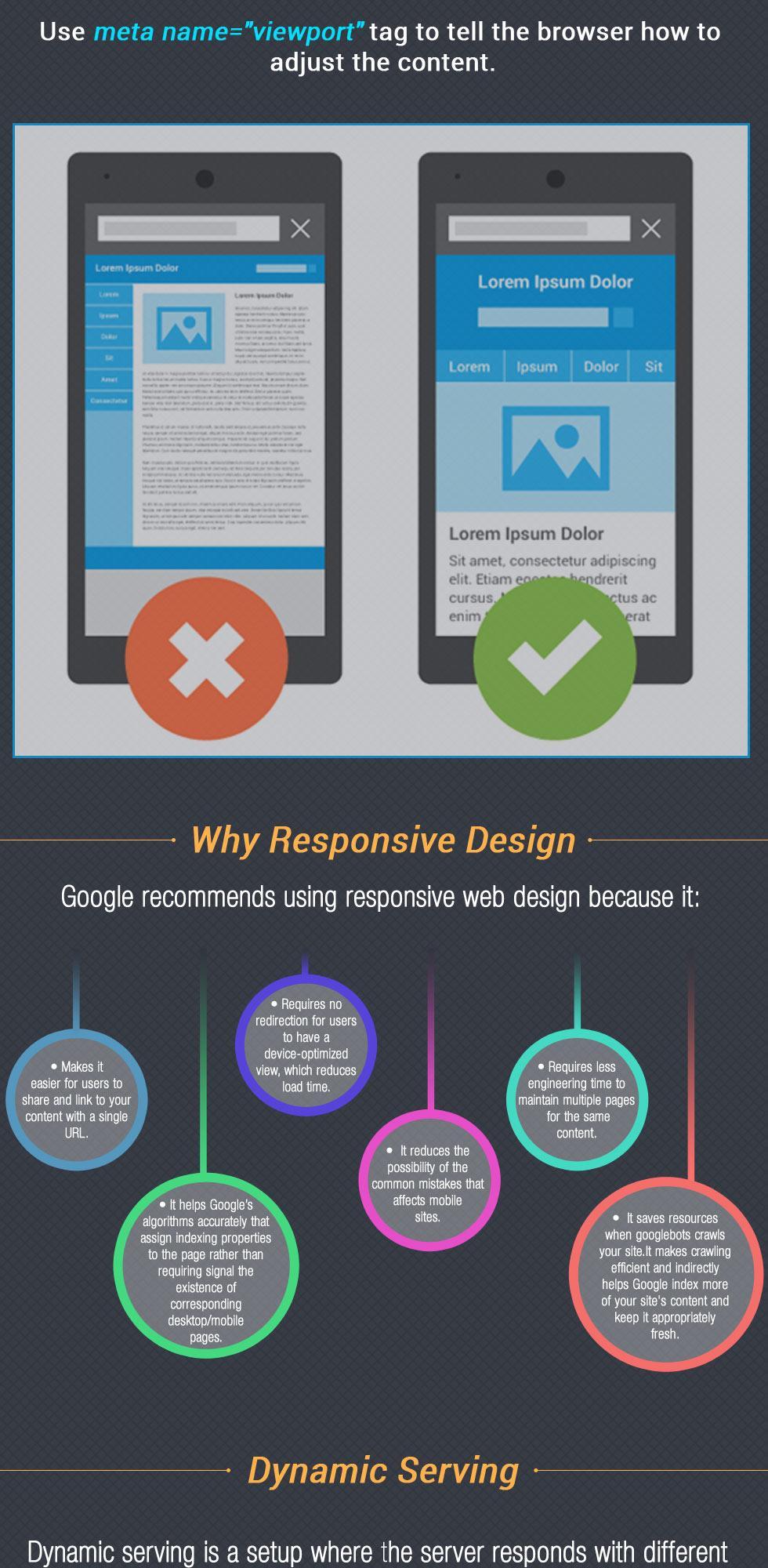
Dans un premier visuel, InstantShift nous présente les 3 configurations à utiliser pour optimiser l’affichage de son site sur les terminaux mobiles, à savoir :
Responsive Web Design :
Le responsive web design est une technique de configuration de site, qui permet d’adapter l’affichage des pages web avec le terminal mobile. En général, on se base sur la largeur de l'écran pour déterminer comment les éléments du site doivent s'afficher.
Pourquoi Google préconise le responsive web Design ?
Certains points forts font du responsive Web Design, la meilleure configuration pour avoir un site Mobiel Friendly :
- L’URL unique simplifie la tache aux utilisateurs mobiles de partager et faire un lien vers votre site
- L’absence de redirections diminue le temps de chargement de la page qui sera plus optimisé
- Nécessite moins de temps pour maintenir plusieurs pages avec même contenu
- Aide l’algorithme de Google à mieux indexer la page
- Réduit la possibilité de commettre des erreurs lors de la configuration de l’affichage pour mobile
Dynamic serving
Avec le Dynamic serving vous allez pouvoir gérer deux sites différents mais avec les mêmes URLs. Cette configuration est applicable dans les cas ou les besoins desktop et mobile sont différents ce qui rend impossible l’utilisation du responsive design.
A l’aide de la balise http Vary (à insérer sur vos pages) vous allez faire comprendre aux crawlers de Google que vous utilisez la technique du cloacking pour optimiser l’expérience utilisateur. Sans oublier de configurer votre serveur de façon à qu’il puisse renvoyer les utilisateurs desktop à la version web de votre site et les utilisateurs mobiles vers la version mobile du site.
URL séparées
Dans cette méthode des URL différentes sont servis aux utilisateurs. Cette technique consiste à créer une adresse mobile dédiée. Ainsi, les utilisateurs qui accèdent au site grâce à un support mobiles se verront redirigées (grâce à une redirection 301) vers un site spécifique pour les supports mobiles.
Il est important lors du choix de la configuration mobile friendly d’éviter les erreurs couramment commises dans l’adaptation du site pour la version mobile.
Points à respecter pour un site mobile friendly
Google préconise d’utiliser le responsive design, comme le Mobile friendly fera désormais partie des critères de référencement Google, mais cette technique n’est pas toujours applicable. Il existe de thématiques ou les besoins desktop et mobile sont différents ce qui rend impossible l’utilisation du responsive design. Pour détenteurs d'un site joomla, je vous recommande de suivre ce lien : Compatible smartphone vous y verrez comment rendre votre template (et pas que....) compatible avec les smartphones.
Vous avez donc le choix entre moduler votre site grâce au Dynamic Serving ou différencier votre site grâce à une url séparée (site mobile) en fonction de vos KPIs et de votre cas business :
- Utilisez HTML 5
- Si vous êtes sur un CMS, utilisez un template qui gère le responsive
- Utilisez une taille de police suffisamment grande pour être lue sur mobile
- Utilisez un système de navigation/menu accessible sur mobile
- Optimisez vos URLs, balises Title et meta description avec des phrases concises
- Placez vos boutons/call to action et vos liens de façon à ce que l’on puisse interagir avec facilement
- Utilisez comme référence de taille de doigts: Android 7mm et 48px
- Assurez-vous que les robots d’indexation ont accès à votre site
- Évitez les logiciels incompatibles comme Flash car les smartphones ne les supportent pas encore
- Redirigez vos URLs web vers les URLs mobile (dans le cas de responsive design)
- Optimisez le temps de chargement de vos pages, car comme sur le desktop, les mobinautes n’aiment pas attendre.